メニューを作成(ナビゲーション)
グローバルナビを設定してみましょう。
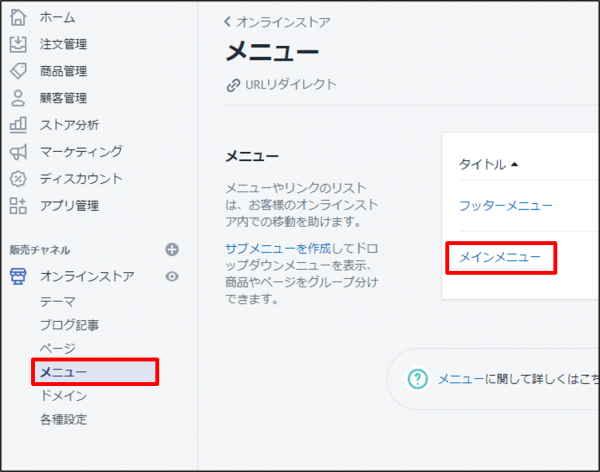
オンラインストアをクリックして、メニューをクリックします。
メニュー項目を追加を押して、カテゴリ名をフードに設定して、リンクからコレクションのフードを選択して追加します。
同様にウェアメニューも追加してみましょう。
では、ここまでやってみてください。
カテゴリは名前を自由に変更できます。デフォルトで入っているカタログを商品カテゴリに変更してみましょう。
続いてメニューをネスト化してみましょう。
商品カテゴリの右下にフードとウェアのカテゴリをサブカテゴリとして設定します。

- 左menuのオンラインストア>メニューをクリック
- 「メインメニュー」をクリック
- 「メニュー項目を追加」
- カテゴリ名「フード」を追加して、リンクからコレクションの「フード」を選択
- 追加
- 同様に「ウェア」メニューも追加
- 項目「カタログ」の編集ボタンを押して、メニュー名称を「商品カテゴリ」に変更
- 「フード」「ウェア」を商品カテゴリのサブメニューに設定
メニューの確認
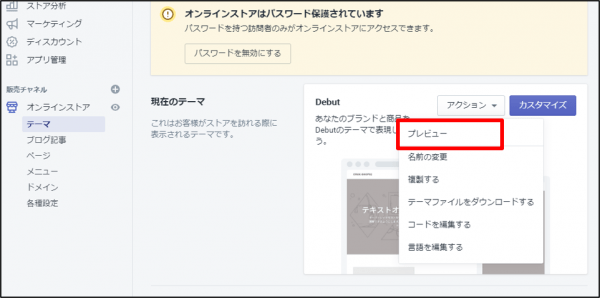
設定ができたら、左メニューのオンライストアをクリックしてテーマを選択し、アクションからプレビューを選んでみましょう。
メニューが階層化されているのが確認できます。

- 左menuオンラインストア>テーマをクリック
- アクション>プレビューをクリック