フロントの編集
フロント・見栄えを編集してみましょう。
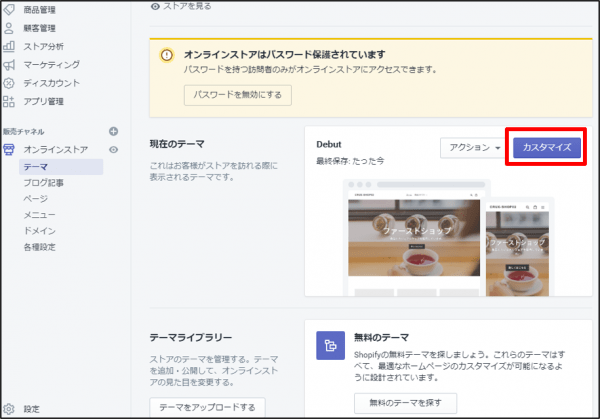
オンラインストアのテーマからカスタマイズを選択します。
ほとんどWordPressのテンプレート編集画面みたいですね。
ヘッダーでロゴを設定したり、できます。
今回は上から2番めのテキストオーバーレイ画像を編集してみましょう。
テキストオーバーレイ画像をクリックすると編集画面が出ます。
画像を選択するを押して、お送りしている画像の好きなものを登録してみてください。
見出しにメインキャッチを入れ、テキストに適当の文言を入れてみましょう。
デフォルトでいろんな要素が設定できるようになっていますが、目のマークをクリックして消すこともできます。
順番も好きなように入れ替えられます。
左メニューのテーマ設定からはベースカラーやフォントやファビコン、ソーシャルメディア用のOGP画像を設定できます。

- オンラインストア>テーマをクリック
- 「カスタマイズ」をクリック
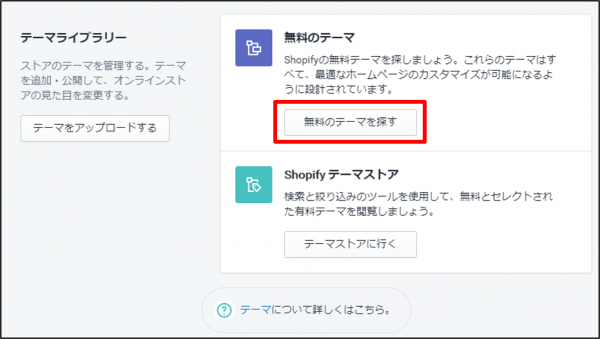
テーマの追加

- テーマライブラリーの「無料のテーマを探す」
- 「Simple」を選んで追加
- アクション>プレビューで見栄えを比較